這次來介紹OpenCV常用的六個畫圖函式,分別有畫線(line)、畫圓(circle)、畫矩形(rectangle)、畫橢圓(ellipse)、畫多邊形(polylines)、文字顯示(putText)等,說明如下:
--------------------------------------------------------------------------------------------------------------
1.line (InputOutputArray img, Point pt1, Point pt2, const Scalar &color, int thickness=1, int lineType=LINE_8, int shift=0)
img:輸入影像
pt1:起點座標
pt1:終點座標
color:顏色
thickness:預設厚度為1
lineType:預設8連結,選項有LINE_4 (4連結)、LINE_8(8連結) 、LINE_AA (反鋸齒)
shift:預設座標小數點數為0
--------------------------------------------------------------------------------------------------------------
2.circle (InputOutputArray img, Point center, int radius, const Scalar &color, int thickness=1, int lineType=LINE_8, int shift=0)
img:輸入影像
center:圓心座標
radius:半徑
color:顏色
thickness:預設厚度為1
lineType:預設8連結,選項有LINE_4 (4連結)、LINE_8(8連結) 、LINE_AA (反鋸齒)
shift:預設座標小數點數為0
--------------------------------------------------------------------------------------------------------------
3.rectangle (Mat &img, Rect rec, const Scalar &color, int thickness=1, int lineType=LINE_8, int shift=0)
rectangle (InputOutputArray img, Point pt1, Point pt2, const Scalar &color, int thickness=1, int lineType=LINE_8, int shift=0)
img:輸入影像
rect:矩形範圍(矩形左上角x座標,矩形左上角y座標,矩形寬度,矩形高度)
pt1:矩形左上角座標
pt2:矩形右下角座標
color:顏色
thickness:預設厚度為1
lineType:預設8連結,選項有LINE_4 (4連結)、LINE_8(8連結) 、LINE_AA (反鋸齒)
shift:預設座標小數點數為0
除此之外,如果想要繪製旋轉的矩形,則是定義RotateRect,並搭配line一條一條繪製,可參考下列程式碼
--------------------------------------------------------------------------------------------------------------
4.ellipse (InputOutputArray img, const RotatedRect &box, const Scalar &color, int thickness=1, int lineType=LINE_8)
ellipse (InputOutputArray img, Point center, Size axes, double angle, double startAngle, double endAngle, const Scalar &color, int thickness=1, int lineType=LINE_8, int shift=0)
img:輸入影像
rotatedRect:旋轉矩形範圍(Point2f圓心座標, Size2f 矩形寬高,旋轉角度)
center:圓心座標
axes:橢圓長短軸長度的一半
angle:橢圓旋轉角度(請參考下圖,3.2.0版本圖片似乎是錯誤的,所以選3.3.0的圖片說明,註1)
startAngle:繪製起始角度(請參考下圖,註1)
endAngle:繪製結束角度(請參考下圖,註1)
color:顏色
thickness:預設厚度為1
lineType:預設8連結,選項有LINE_4 (4連結)、LINE_8(8連結) 、LINE_AA (反鋸齒)
shift:預設座標小數點數為0
--------------------------------------------------------------------------------------------------------------
5.polylines (InputOutputArray img, InputArrayOfArrays pts, bool isClosed, const Scalar &color, int thickness=1, int lineType=LINE_8, int shift=0)
img:輸入影像
pts:點座標
isClosed:是否為封閉輪廓
color:顏色
thickness:預設厚度為1
lineType:預設8連結,選項有LINE_4 (4連結)、LINE_8(8連結) 、LINE_AA (反鋸齒)
shift:預設座標小數點數為0
--------------------------------------------------------------------------------------------------------------
6.putText (InputOutputArray img, const String &text, Point org, int fontFace, double fontScale, Scalar color, int thickness=1, int lineType=LINE_8, bool bottomLeftOrigin=false)
img:輸入影像text:欲輸入文字內容
org:文字左下角座標
fontFace:文字類型(請參考下圖,註2)
fontScale:文字大小
color:顏色
thickness:預設厚度為1
lineType:預設8連結,選項有LINE_4 (4連結)、LINE_8(8連結) 、LINE_AA (反鋸齒)
shift:預設座標小數點數為0
--------------------------------------------------------------------------------------------------------------
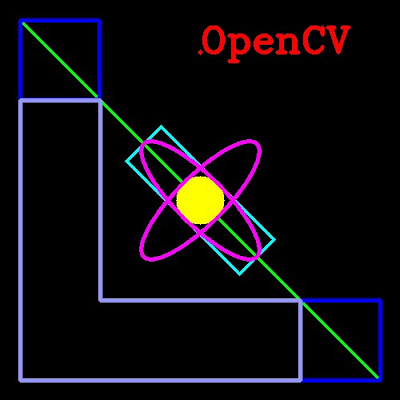
程式碼如下:
#include <opencv2/opencv.hpp>
using namespace cv;
using namespace std;
int main(){
Mat SrcImg(500, 500, CV_8UC3, Scalar(0, 0, 0));
Point StartPt = Point(25, 25), EndPt = Point(475, 475);
Point TextPt = Point(250, 65), CenterPt = Point(250, 250);
Size2f RotateSize = Size2f(200, 60);
int Thickness = 3;
//line function
line(SrcImg, StartPt, EndPt, Scalar(0, 255, 0), Thickness, 8, 0);
//circle function
circle(SrcImg, CenterPt, 30, Scalar(0, 255, 255), -1, 8, 0);
//rectangle function
Rect NormalRect = Rect(25, 25, 100, 100);
rectangle(SrcImg, NormalRect, Scalar(255, 0, 0), Thickness, 8, 0);
rectangle(SrcImg, Point(375, 375), EndPt, Scalar(255, 0, 0), Thickness, 8, 0);
//rotatedRect function
RotatedRect RotateRect = RotatedRect(CenterPt, RotateSize, 45);
Point2f Vertices[4];
RotateRect.points(Vertices);
for (int i = 0; i < 4; i++)
line(SrcImg, Vertices[i], Vertices[(i + 1) % 4], Scalar(255, 255, 0), Thickness, 8, 0);
//ellipse function
ellipse(SrcImg, CenterPt, Size(RotateSize.width / 2, RotateSize.height / 2), -45, 0, 360, Scalar(255, 0, 255), Thickness, 8, 0);
ellipse(SrcImg, RotateRect, Scalar(255, 0, 255), Thickness, 8);
//polylines function
vector polygons;
polygons.push_back(Point(25, 125));
polygons.push_back(Point(125, 125));
polygons.push_back(Point(125, 375));
polygons.push_back(Point(375, 375));
polygons.push_back(Point(375, 475));
polygons.push_back(Point(25, 475));
polylines(SrcImg, polygons, true, Scalar(255, 150, 150), Thickness, 8, 0);
//putText function
putText(SrcImg, "OpenCV", TextPt, FONT_HERSHEY_COMPLEX, 1.5, Scalar(0, 0, 255), Thickness, 8, false);
circle(SrcImg, TextPt, 1, Scalar(0, 0, 255), Thickness, 8, 0);
imshow("SrcImg", SrcImg);
waitKey(0);
return 0;
}